In this week’s roundup: fighting shifty layouts, some videos might be a bit stalled, and a new way to take screenshots in Firefox.
Let’s get into the news!
Identifying the causes of layout shifts during page load
You can now use WebPageTest to capture any layout shifts that occur on your website during page load, and identify what caused them.
Step 1: Paste a snippet
Paste the following snippet into the “Custom Metrics” on webpagetest.org in field in the Custom tab (under Advanced Settings) and make sure that a Chrome browser is selected.
[LayoutShifts]
return new Promise(resolve => {
new PerformanceObserver(list => {
resolve(JSON.stringify(list.getEntries().filter(entry => !entry.hadRecentInput)));
}).observe({type: "layout-shift", buffered: true});
});Step 2: Inspect entries
After completing the test, inspect the captured LayoutShifts entries on the Custom Metrics page, which is linked from the Details section.
Step 3: Check the filmstrip
Based on the "startTime" and "value" numbers in the data, use WebPageTest’s filmstrip view to pinpoint the individual layout shifts and identify their causes.
(via Rick Viscomi)
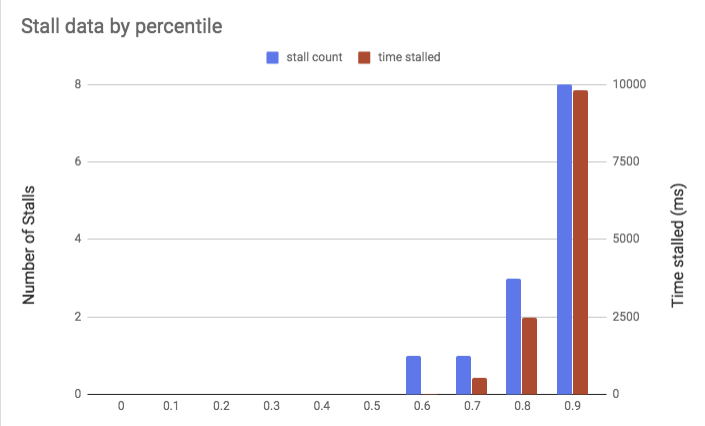
A high bitrate can cause your videos to stall
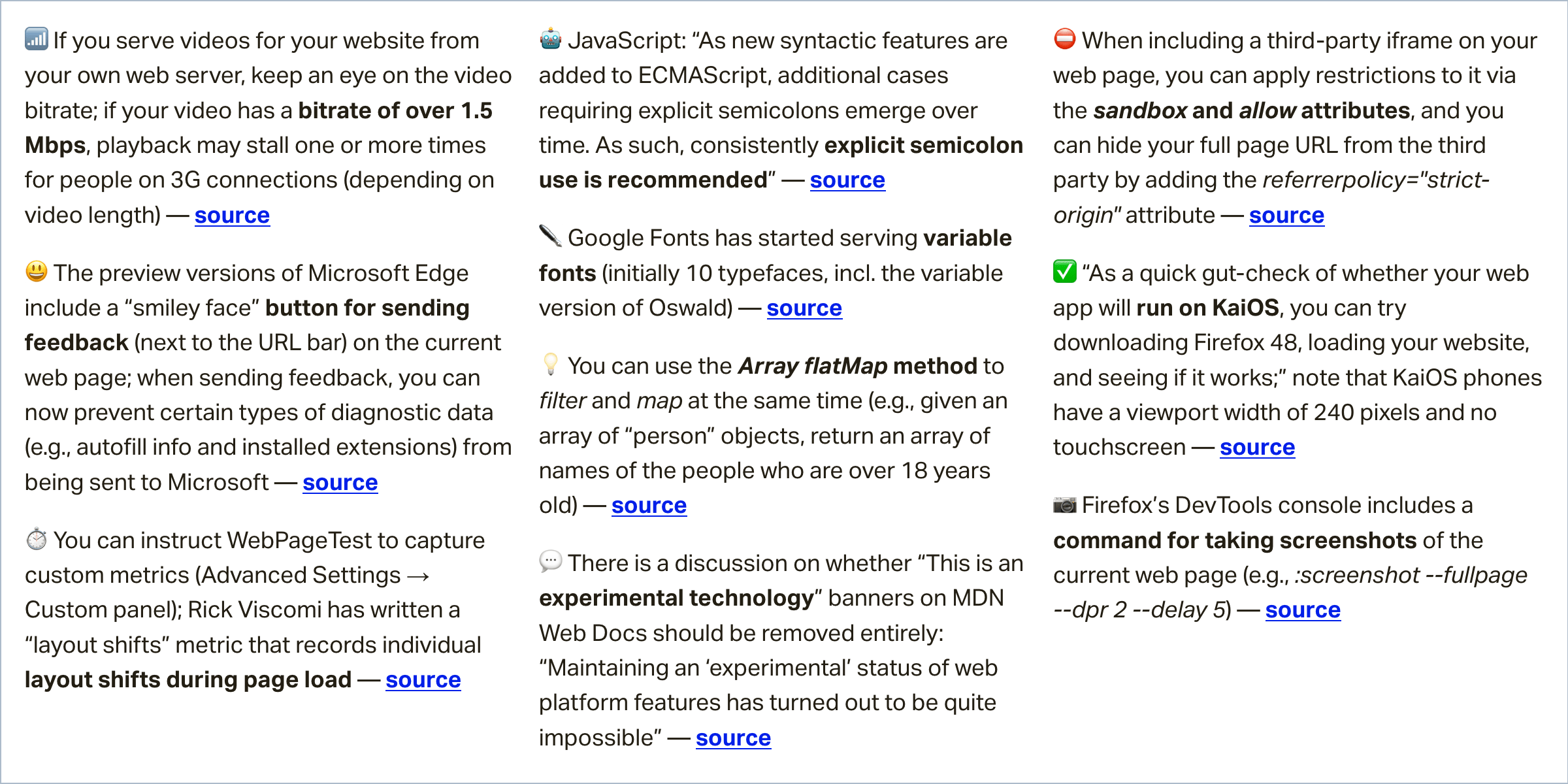
If you serve videos for your website from your own web server, keep an eye on the video bitrate (the author suggests FFmpeg and streamclarity.com). If your video has a bitrate of over 1.5 Mbps, playback may stall one or more times for people on 3G connections, depending on the video’s length.
50% of videos in this study have a bitrate that is greater than the downlink speed of a 3G connection — meaning that video playback will be delayed and contain stalls.

(via Doug Sillars)
Firefox’s :screenshot command
Firefox’s DevTools console includes a powerful command for capturing screenshots of the current web page. Like in Chrome DevTools, you can capture a screenshot of an individual element, the current viewport, or the full page, but Firefox’s :screenshot command also provides advanced options for adjusting the device pixel ratio and setting a delay.
// capture a full-page screenshot at a device pixel ratio of 2
:screenshot --fullpage --dpr 2
// capture a screenshot of the viewport with a 5-second delay
:screenshot --delay 5(via Reddit)
Read even more news in my weekly Sunday issue, which can be delivered to you via email every Monday morning.

Web Platform News: Sunday issue →
The post Weekly Platform News: Layout Shifts, Stalled High-Bitrate Videos, Screenshots in Firefox appeared first on CSS-Tricks.
0 Comments