Resizing an image sounds like one of the simplest things you could do in Photoshop, but there are actually some common mistakes you should avoid. In today’s digital age, you will probably want to resize an image so it fits nicely on a computer screen, however, if you’re a professional designer or photographer, it becomes a little more complicated when you need to factor in print size and resolution. In today’s guide I’ll cover the basics of resizing an image in Adobe Photoshop, and explain when you should (or should not) choose the Resample option.
Resize vs Resample
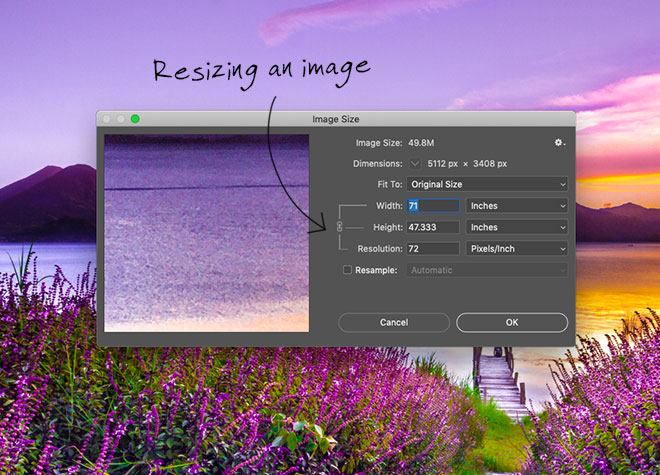
Resizing and resampling are two confusing terms because we tend to use them the wrong way round. We often talk about resizing an image, when what we are actually doing is resampling it! In Photoshop, go to Image > Image Size, or hit the CMD (or CTRL on Windows) + ALT + I shortcut.
By default, the Resample option in Photoshop is checked, which will mean the dimensions of the image will change by adding or subtracting pixels from the width and height. This is known as resampling, and it’s usually what we’re doing when altering the size of a digital image.

If the Resample option is unchecked, you’re now Resizing the image. Photoshop will now redistribute the existing pixels to alter the physical size or resolution of the image. This is typically reserved for graphic designers and photographers who are producing prints.
How to make an image smaller (Downsampling)
Photographs from cameras are pretty huge these days, they contain millions of pixels which make both the dimensions and the file size very large. Making an image smaller is known as Downsampling.

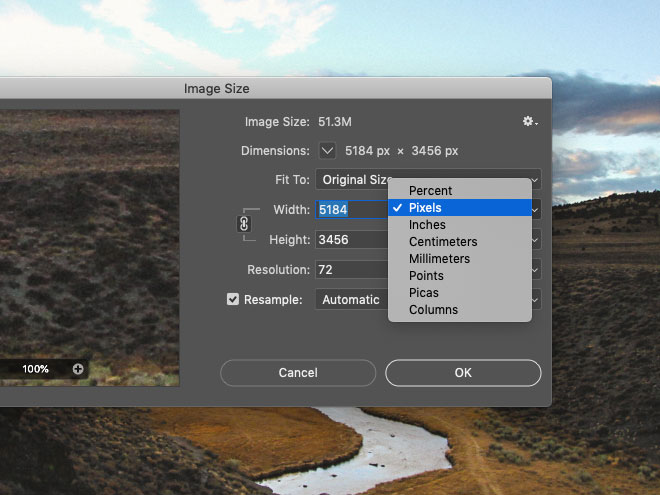
The Image Size window in Photoshop shows the current size of the image. Change the units to Pixels if they aren’t set already. Pixels are the standard unit of measurement for digital screens.

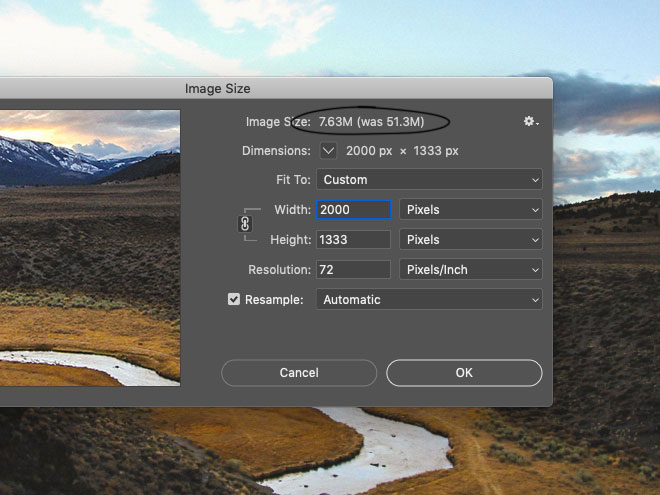
Enter your desired pixel dimension in either the Width or Height field. The Constrain Aspect Ratio’s chain icon is set by default to automatically calculate the other dimension so the image isn’t squashed or stretched. Photoshop provides some information at the top of the window showing the new file size compared to the original size of the image.
How to make an image bigger (Upsampling)
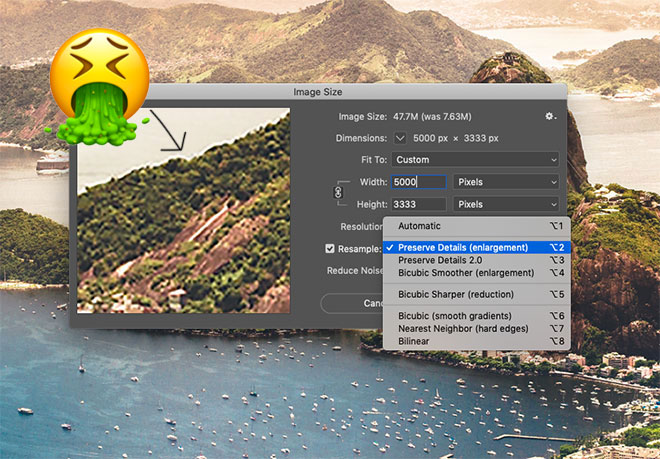
Images are made up of pixels. The number of pixels along the width and height of an image determines its size. It’s easy to make an image smaller because any excess pixels can be thrown away, but if you want to make an image bigger, Photoshop has to conjure up some new pixels to construct the larger size. This is called Interpolation. The general rule of thumb is to never make an image bigger than its current size because it will result in degraded quality with a fuzzy or pixelated appearance. However, the technology behind Photoshop can cleverly upsample an image with the best results possible.

By default, Photoshop will choose the most suitable interpolation method itself with the Automatic option, but you can have finer control over the result by choosing one of several options. Each one is designed specifically for enlargement or reduction. Upsampling an image will never be perfect, but you can minimise the image degradation by smoothing or preserving details, depending on what works best for your specific picture.
How to change the resolution of an image
Traditionally, 72ppi is the go-to resolution for screen use, while 300ppi is the standard for print. PPI (pixels per inch) refers to the digital file, which translates to DPI (dots per inch) when the image is reproduced as a print. These terms are often used interchangeably. A high-quality 300ppi stock photograph will be perfectly suited for print use because it has a combination of large dimensions and high resolution. On the contrary, a 72ppi image might look huge on screen, but the maximum size it can be printed at 300ppi will be pretty small because those 72 pixels in every inch will soon run out when you need to fill each inch with 300 pixels… resulting in a smaller print size.

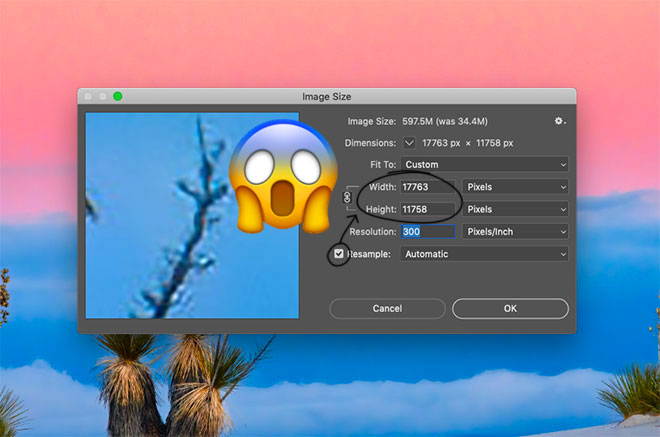
We know upsampling should be avoided to prevent image degradation, but you can increase the resolution of an image as long as you DISABLE the Resample option. If you don’t, the image will say it’s 300ppi, but thousands of new pixels will be interpolated by Photoshop, resulting in awful quality. To correctly change the resolution, the image should be resized (not resampled).

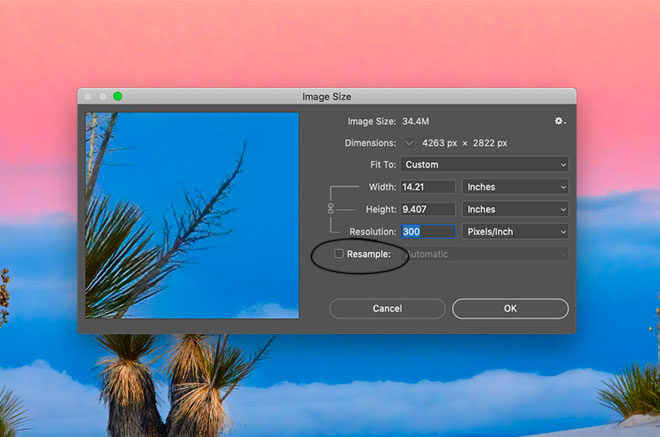
Uncheck the Resample option, which prevents you from altering the pixels dimensions of the image. You can then change your 72ppi image into a 300ppi image, but notice how the physical size in inches is reduced? Resizing only works with the existing pixels, without interpolating any new ones. You will have a crisp, high-quality 300ppi image with no loss of quality, but the overall print size is small because 300 pixels are added to every inch, rather than just 72, so you can’t fill as many inches!

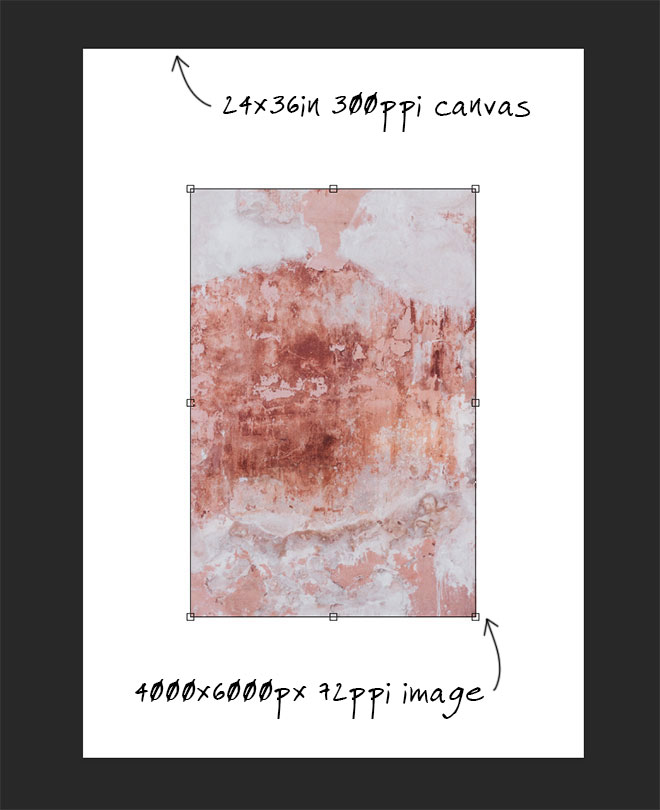
You don’t have to physically change the resolution of all your images when constructing a design. If you create a canvas at your desired dimensions and resolution, whenever you paste an image into the canvas, it will be automatically scaled relative to the document resolution. Remember not to scale your layers larger than their original size either. That is effectively the same as resampling them. Scaling down = Good. Scaling up = Bad. That’s why it’s important to source your assets such as photos and textures at the highest size and resolution possible, so they will be usable in real world projects like posters or canvas prints.
The post How to Resize an image in Photoshop (and when you should Resample instead) appeared first on Spoon Graphics.
0 Comments